Educational Technology and Life
Context-embedded, Inquiry-driven, and Collaborative Learning
Educational Technology and Life has moved:
Monday, March 07, 2005
Get started with FURL (A "killer app" of the read/write web)
My brother James and I got into an interesting conversation on the phone last night about the competitive edge that information, and thus information technologies can give in any industry... and my brother is a performing artist. This of course cuts right to the heart of what educational technology is all about... closing the digital divide, not only in terms of hardware and software, but in terms of the knowledge of how best to use it.
To make a long story short he asked me to share with him two things that I find very valuable. I thought that if I were going to take the time to prepare something for him, I might as well share it here.
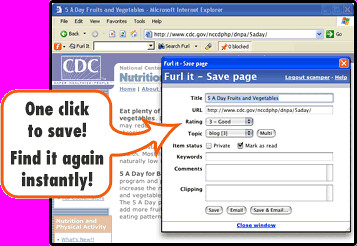
 The first thing he was interested in was the way I use FURL. Near as I can tell the name comes from a play on the word "referral" and the acronym URL (universal resource locator, better known as a web address). The idea is that you can FURL any site that you find interesting. You can even include annotations as you do this. The address of the FURLed site (and your annotations) will be saved in a free online archive... something like an online bookmark you can access from anywhere. Better yet, anyone can access it from anywhere. People can even subscribe to your archive through an RSS feed. (The wikipedia provides the definition I've linked to here... and the wikipedia is another read/write web technology you should investigate if you haven't yet. Well, back to FURL.)
The first thing he was interested in was the way I use FURL. Near as I can tell the name comes from a play on the word "referral" and the acronym URL (universal resource locator, better known as a web address). The idea is that you can FURL any site that you find interesting. You can even include annotations as you do this. The address of the FURLed site (and your annotations) will be saved in a free online archive... something like an online bookmark you can access from anywhere. Better yet, anyone can access it from anywhere. People can even subscribe to your archive through an RSS feed. (The wikipedia provides the definition I've linked to here... and the wikipedia is another read/write web technology you should investigate if you haven't yet. Well, back to FURL.) To get started using FURL, head on over to www.furl.net, create your free account.
You might also check out the What is FURL? and How do people use FURL? links.
One key to FURLs ease of use is to install the FURL or FURL!! button (or both) on your browser's bookmark bar. Then, as you read an interesting web site, you can simply click the button to FURL the site (and annotate it if you so chose). Once you have created your account at FURL, click on My Tools to get the FURL button(s).
My most recently FURLed sites, a link to my FURL archive, and the URL of my FURL feed are provided in a box on the right side of this blog's main page.
-Mark
1 Comments:
thanks !!
Post a Comment
<< Home